編集しようと思ったら内容が表示されなかった。
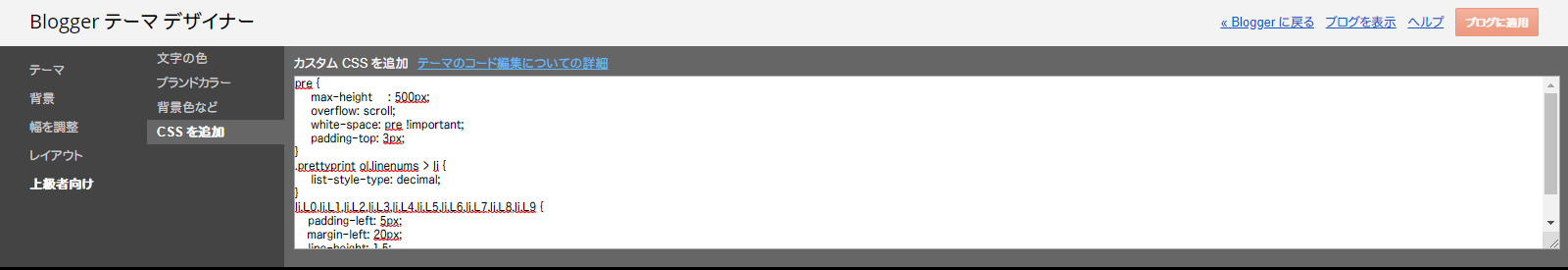
■Blogger-カスタムCSSを追加-編集内容表示されない-原因
「カスタムCSSを追加」編集⇒「ブログに適用」のあと⇒「HTMLの編集」を実施
⇒「テーマを保存」
すると「カスタムCSSを追加」に
編集したコードが表示されなくなるっぽい。
※CSS追加内容はブログに反映されている。
「カスタムCSSを追加」に表示されていないだけ。
■解決策
HTMLを直接編集する。※注意※
「テーマ」⇒「バックアップ/復元」⇒「テーマをダウンロード」
で編集前にバックアップを保存する。
「カスタムCSSを追加」で編集したコードは
「HTMLの編集」のコード内にある。
コード文中をクリックして「Ctrl+f」で検索すればみつかる。
編集して「テーマを保存」で変更反映される。
■あとがき-問題に遭遇する過程とか
今回はプログラムコード表示させてる「pre」のフォントサイズもう少し小さくするため
「font-size: 60%」追加しようとして遭遇。
その前に「HTMLの編集」で
人気の投稿-記事タイトルのリンクに
カーソルあわせたら
アンダーラインがでる設定
#sub-content a:hover {
text-decoration:underline;
}
追加したのが原因と思われる。■記事タイトル-アンダーライン表示 (記事概要非表示)
概要と記事タイトルが同じ色で
リンク判別のためアンダーラインつけたが、
概要非表示にしたから不要だったかも。
PCではアンダーラインあった方がみやすいか…。
といったカンジでブログのレイアウトを若干改善。
「CSSを追加」に「上級者向け」って書いてあるから
HTML直接編集で「超上級者」。たぶん。
編集誤ったらバックアップないと修復不可。
素人にはオススメできない、みたいな。
以上。